
Prestazioni del sito e SEO: l’impatto della velocità di caricamento
 Il post di oggi sarà, a differenza dei precedenti, supportato da dati concreti e misurati: la teoria, certo, aiuta, ma è l’impatto visivo concreto dei dati statistici a reggere le fondamenta di una tesi ben formata.
Il post di oggi sarà, a differenza dei precedenti, supportato da dati concreti e misurati: la teoria, certo, aiuta, ma è l’impatto visivo concreto dei dati statistici a reggere le fondamenta di una tesi ben formata.
Parlavo, nella mia proposta di tool e software gratuiti utili per la SEO, di velocità di caricamento delle pagine come fattore sempre più determinante a livello di posizionamento nei motori di ricerca; questo perché nei buoni propositi di Google la user experience è uno dei requisiti fondamentali per ottenere dei ranking di livello.
Il concetto di rank e di PageRank in senso stretto non è più sufficiente a spiegare il posizionamento delle pagine web per una determinata keyword. Sempre più considerati da Google sono il grado di trust dei link in entrata alla pagina, la presenza e il gradimento all’interno dei social network della stessa e l’usabilità, dalla quale una valutazione SEO non può più prescindere.
È da molto tempo che in ambito SEO si parla della velocità di caricamento delle pagine come un fattore determinante. Questo perché ridurre il tempo di attesa mette in moto un circolo virtuoso che offre numerosi benefici al sito: abbassamento della frequenza di rimbalzo (l’abbandono del sito dopo aver visitato la prima pagina) che porta a sua volta a un numero di pagine visitate maggiore, per la gioia di chi conta molto sulle pageviews per ottenere un ritorno economico, ma anche di chi genuinamente ha piacere nel farsi conoscere e farsi leggere.
Recentemente, su un sito di ricette che ho in cura è stato deciso di effettuare uno switch verso un server più performante e con strumenti di gestione della cache che hanno consentito un notevole miglioramento delle prestazioni e un abbassamento del tempo di caricamento. Questo il grafico delle prestazioni di Google Webmaster Tools. Lo switch, come è possibile evincere dalla figura, è avvenuto il 3 febbraio.
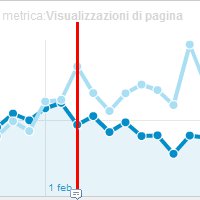
Il tempo di caricamento, secondo quanto evidenziato dal grafico, è quasi dimezzato. Ci sono stati dei benefici a livello di usabilità? Per scoprirlo, disponiamo in un grafico di Google Analytics sia la metrica “velocità di caricamento” che quella che riguarda il numero di visualizzazioni di pagina. Prendiamo come campione il periodo da metà dicembre (pre-switch) al 17 febbraio (post-switch). La data esatta dello switch è evidenziata sia dall’annotazione che dalla linea rossa nel grafico.
In blu scuro la velocità di caricamento giorno per giorno; in azzurro le pagine visualizzate giornalmente. Il numero di visualizzazioni di pagina, dopo lo switch, è aumentato del 47%, a prova del fatto che un caricamento più rapido invoglia gli utenti a restare sul nostro sito. La frequenza di rimbalzo complessiva, precedentemente piuttosto elevata, è diminuita del 5% circa.
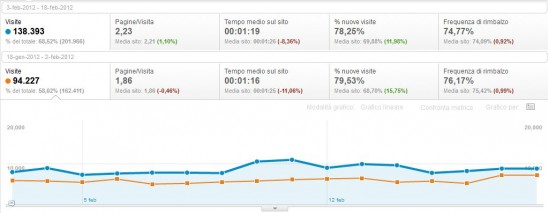
E i motori di ricerca, come hanno reagito? Abbiamo registrato incrementi di posizionamento per numerose delle keyword prese in esame, ma soprattutto, grazie ai miglioramenti nel posizionamento, è notevolmente incrementato il numero degli accessi da ricerca organica, come evidenziato nella figura sottostante.
L’incremento, rispetto al periodo precedente corrispondente (i 16 giorni precedenti al 3 febbraio) è evidente sia in termini di visite ricevute (aumentate del 47%) che dal punto di vista degli altri parametri: pagine per visita assai maggiori, tempo di permanenza sul sito aumentato e frequenza di rimbalzo più bassa (ancora non ottimale, ma spiegabile anche per la tipologia del sito e per la sua forza sulla coda lunga più che sulle keyword generiche).
La conclusione è piuttosto banale, ma confortata dai dati acquista forza: è imprescindibile curare con attenzione le prestazioni del sito, sia per quanto riguarda l’usabilità che per garantire un buon posizionamento alle nostre pagine. Ogni secondo può essere prezioso per incrementare il posizionamento e, quindi, il CTR dei nostri risultati in SERP.



Molto interessante l’articolo Michele.
Ho qualche domanda:
– Che strumenti hai usato per valutare l’effettivo miglioramento in termini di performance ?
– Che tipo di caching hai usato ?
– Il traffico del sito è costante durante l’anno oppure varia in base al periodo ?
Sono tutte curiosità perché sopratutto per l’ultima domanda in molti settori non è applicabile confrontando lassi di tempo limitrofi.
Comunque sia molto interessante…e che la velocità sia con te 🙂
per un “novellino” è sempre un onore un commento di un “big” come te 🙂 cercherò di essere all’altezza:
– strumenti utilizzati: google pagespeed e yslow, in più le voci “prestazioni” in GWT e “velocità del sito” in Analytics. Avrei potuto misurarlo anche empiricamente, visto che l’esperienza di navigazione frustrava non poco…
– sul nuovo server, tra l’altro più potente dal punto di vista HW, è stato installato Varnish
– nello stesso periodo dello scorso anno non si sono registrate particolari variazioni nel periodo gennaio/febbraio, e l’incidenza di eventuali KW stagionali (ad esempio le ricette di Carnevale) ha inciso su un 5-10%, la stessa percentuale sulla quale incidevano le ricette di Natale e i dolci della Befana (ancora forti nel periodo 1-15 gennaio).
Peccato per i seri problemi che il sito si porta dietro dal passato…